Codigo para crear una ventana en C++

La presentación de una aplicación está en su interfaz gráfica, su funcionamiento es algo interno de lo cual solo se ve el resultado, pero la interfaz gráfica puede darles a los usuarios la sensación de que están tratando con un software de calidad, aplicaciones que se manejan solo por consola no son útiles para uso comercial. Por esto es necesario aprender cómo crear una ventana grafica en C++ a la que también le añadiremos botones, campos de texto y otros elementos.
Mientras vamos creando una aplicación grafica en C++ es indispensable compilar constantemente para ver cómo va quedando el resultado (el tamaño, la posición del elemento, colores y otras cosas). Para crear la ventana se necesita de una librería gráfica, esta librería gráfica que estaremos utilizando se llama Winapi, y es la librería oficial de Windows.
Código para crear una ventana con Winapi
#define _WIN32_WINNT 0x0500 // Es necesaria esta definicion para esconder ventana de consola
#include <windows.h> // Libreria que contiene las funciones de Winapi
/* Declaracion del procedimiento de windows */
LRESULT CALLBACK WindowProcedure (HWND, UINT, WPARAM, LPARAM);
/* Declaramos una variable de tipo char para guardar el nombre de nuestra aplicacion */
char NombreClase[] = "Estilos";
HWND ventana1; /* Manejador de la ventana*/
MSG mensajecomunica; /* Mensajes internos que se envian a la aplicacion */
WNDCLASSEX estilo1; /* Nombre de la clase para los estilos de ventana */
int WINAPI WinMain (HINSTANCE hThisInstance,
HINSTANCE hPrevInstance,
LPSTR lpszArgument,
int nCmdShow)
{
/* Creamos la estructura de la ventana indicando varias caracteristicas */
estilo1.hInstance = hThisInstance;
estilo1.lpszClassName = NombreClase;
estilo1.lpfnWndProc = WindowProcedure;
estilo1.style = CS_DBLCLKS;
estilo1.cbSize = sizeof (WNDCLASSEX);
estilo1.hIcon = LoadIcon (NULL, IDI_QUESTION);
estilo1.hIconSm = LoadIcon (NULL, IDI_INFORMATION);
estilo1.hCursor = LoadCursor (NULL, IDC_ARROW);
estilo1.lpszMenuName = NULL; /* Sin Menu */
estilo1.cbClsExtra = 0;
estilo1.cbWndExtra = 0;
estilo1.hbrBackground = (HBRUSH) COLOR_WINDOW; /* Color del fondo de ventana */
/* Registramos la clase de la ventana */
if (!RegisterClassEx (&estilo1))
return 0;
/* Ahora creamos la ventana a partir de la clase anterior */
ventana1 = CreateWindowEx (
0,
NombreClase, /* Nombre de la clase */
("Elementos de Interfaz Grafica"), /* Titulo de la ventana */
WS_OVERLAPPEDWINDOW|WS_BORDER, /* Ventana por defecto */
400, /* Posicion de la ventana en el eje X (de izquierda a derecha) */
70, /* Posicion de la ventana, eje Y (arriba abajo) */
644, /* Ancho de la ventana */
575, /* Alto de la ventana */
HWND_DESKTOP,
NULL, /* Sin menu */
hThisInstance,
NULL
);
/* Hacemos que la ventana sea visible */
ShowWindow (ventana1, nCmdShow);
ShowWindow(GetConsoleWindow(), SW_HIDE ); // Funcion para esconder la ventana de consola
/* Hacemos que la ventan se ejecute hasta que se obtenga resturn 0 */
while (GetMessage (&mensajecomunica, NULL, 0, 0))
{
/* Traduce mensajes virtual-key */
TranslateMessage(&mensajecomunica);
/* Envia mensajes a WindowProcedure */
DispatchMessage(&mensajecomunica);
}
return mensajecomunica.wParam;
}
LRESULT CALLBACK WindowProcedure (HWND ventana1, UINT mensajecomunica, WPARAM wParam, LPARAM lParam)
{
switch (mensajecomunica) /* Manejamos los mensajes */
{
case WM_CLOSE: /* Que hacer en caso de recibir el mensaje WM_CLOSE*/
DestroyWindow(ventana1); /* Destruir la ventana */
break;
case WM_DESTROY:
PostQuitMessage(0);
break;
default: /* Tratamiento por defecto para mensajes que no especificamos */
return DefWindowProc (ventana1, mensajecomunica, wParam, lParam);
}
return 0;
}
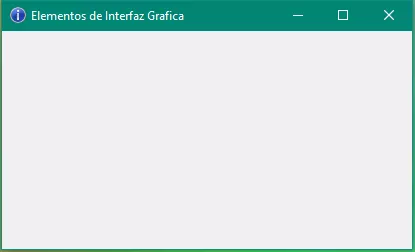
Con el código anterior podrá crear la ventana más limpia y sencilla que puede existir, a partir de ahí pondrá cambiar algunos parámetros y configurarlos para obtener otros resultados distintos, acorde al software que usted quiere crear, gran cantidad de los otros elementos tales como botones, campos edit para escribir texto son de más fácil comprensión y necesitan menos líneas de código, aunque existen algunos controles avanzados que necesitan de estructuras bastante complejas.
Como cambiar el aspecto de un programa en Winapi
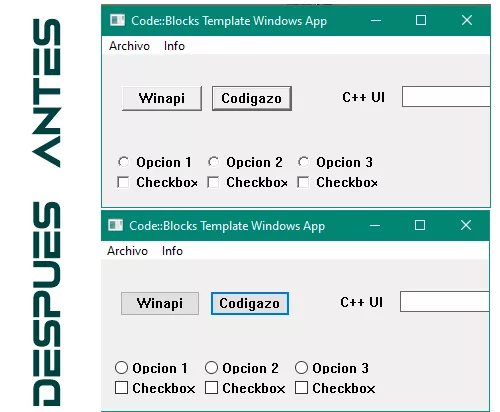
Si en este momento añadimos algunos controladores como botones y campos de texto, nuestro programa lucirá con el aspecto clásico de Windows, este se utilizaba antes de Windows Xp, es decir hasta el 2001 se introdujo la opción de mejorar el aspecto para los programas creados en Winapi, para esto es necesario activar los estilos visuales.

Activando los estilos visuales
No ha de hacer ningún cambio en el código de su aplicación, lo que tiene que hacer es crear un archivo con extensión ".manifest", el archivo ha de tener el mismo nombre que su aplicación, si su aplicación se llama "calculadora", este se ha de llamar "calculadora.manifest", puede crearlo en un bloc de notas y cambiarle la extensión al final. El archivo .manifest tiene que estar ubicado en la misma carpeta del archivo ejecutable es decir el ".exe".
Dentro del archivo ".manifest" incluya el siguiente código:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<assembly
xmlns="urn:schemas-microsoft-com:asm.v1"
manifestVersion="1.0">
<assemblyIdentity
name="Codigazo"
processorArchitecture="x86"
version="1.0.0.0"
type="win32"/>
<description>codigazo</description>
<dependency>
<dependentAssembly>
<assemblyIdentity
type="win32"
name="Microsoft.Windows.Common-Controls"
version="6.0.0.0"
processorArchitecture="x86"
publicKeyToken="6595b64144ccf1df"
language="*"
/>
</dependentAssembly>
</dependency>
</assembly>Tras crear el archivo vuelva a compilar su aplicación o cambie el nombre de la carpeta donde se encuentra el ".exe" y el ".manifest", no basta actualizar la carpeta, de lo contrario podría no efectuarse el cambio del estilo visual.
¿Que es un archivo .manifest?
Es un archivo que permite configurar algunos parámetros extra y en este caso le indica al sistema operativo que estaremos utilizando la versión de win32 a partir de "6.0.0.0", esta versión nos permite utilizar el aspecto mejorado de cada sistema operativo de Windows.
Que hacer si no funciona
Si ha tenido un problema verifique que la ubicación del archivo ".manifest" esté donde se le ha indicado, que contenga el código anterior intacto o cambiando únicamente donde dice "Codigazo", compile nuevamente o cambie el nombre de la carpeta que contiene estos archivos.
¿Como hacer una ventana en DEV C++?
Con frecuencia me preguntan cómo hacer X o Y cosa en DEV C++, yo entiendo que se puede pensar así cuando uno está empezando, debido a que ese es el IDE que utilizan muchos, otros utilizan el Codeblocks y así sucesivamente, para quien tenga esta duda le aclaro que con el código anterior puede crear una ventana sin importar el IDE que esté utilizando, siempre y cuando esté programando en C++, como estamos utilizando Winapi y está es una librería de C++ lo que importa no es el IDE sino el lenguaje de programación.
Nota: En la siguiente clase les mostrare el código necesario para crear y modificar botones dentro de C++, también estaremos creando algunos mensajes emergentes para probar estos botones.
esta bueno el código resalvo de un trabajo como puedo introducir las etiquetas etiquetas con palabras e imágenes
exitos !!!!!!